VS Code has firmly established itself as the go-to editor for developers worldwide. While PHPStorm seems to be the preferred choice for Laravel developers, many, especially those transitioning from other languages, are comfortable and would prefer to do Laravel development in VS Code.

Laravel VS Code Extension Public Beta
VS Code has firmly established itself as the go-to editor for developers worldwide. While PHPStorm seems to be the preferred choice for Laravel developers, many, especially those transitioning from other languages, are comfortable and would prefer to do Laravel development in VS Code.
There is some Laravel support in VS Code through various extensions, but a truly seamless and integrated experience was missing. Recognizing this need, at Laracon US 2024 the Laravel core team announcedthe ambitious task of creating an official VS Code extension for Laravel. The wait is finally over, as the public beta is now available.
The new Laravel VS Code extension is set to enhance your development workflow by providing a suite of helpful features. It offers improved autocomplete, enhanced navigation with click-to-source functionality, and other tools to streamline your Laravel development experience. It can:
- Auto-complete - for app bindings, config and environment variables, routes, models, views, and more.
- Link directly to definitions for routes, models, and config values.
- Warn if something's missing, like a config value or a blade template, and sometimes suggest fixes.
- Provide more helpful information when you hover over the code.

#More Features
Here is a non-exhaustive list of features covered in the extension so far:
#App Bindings
app('auth')
App::make('auth.driver')
app()->make('auth.driver')
App::bound('auth.driver')
App::isShared('auth.driver')
// etc- Auto-completion
- Links directly to binding
- Warns when binding not found
- Hoverable
#Assets
asset('my-amazing-jpeg.png')- Auto-completion
- Links directly to asset
- Warns when asset not found
- Blade
- Syntax highlighting
#Config
config('broadcasting.connections.reverb.app_id');
Config::get('broadcasting.connections.reverb.app_id');
Config::getMany([
'broadcasting.connections.reverb.app_id',
'broadcasting.connections.reverb.driver',
]);
config()->string('broadcasting.connections.reverb.app_id');
// etc- Auto-completion
- Links directly to config value
- Warns when config not found
- Hoverable
#Eloquent
- Method auto-completion
- Field auto-completion (e.g. where methods, create/make/object creation)
- Relationship auto-completion (e.g. with method + with with array keys)
- Sub-query auto-completion ( with with array keys + value as closure)
#Env
env('REVERB_APP_ID');
Env::get('REVERB_APP_ID');- Auto-completion
- Links directly to env value
- Warns when env not found, offers quick fixes:
- Add to .env
- Copy value from .env.example
- Hoverable
#Inertia
inertia('Pages/Dashboard');
Inertia::render('Pages/Dashboard');
Route::inertia('/dashboard', 'Pages/Dashboard');- Auto-completion
- Links directly to JS view
- Warns when view not found, offers quick fixes:
- Create view
- Hoverable
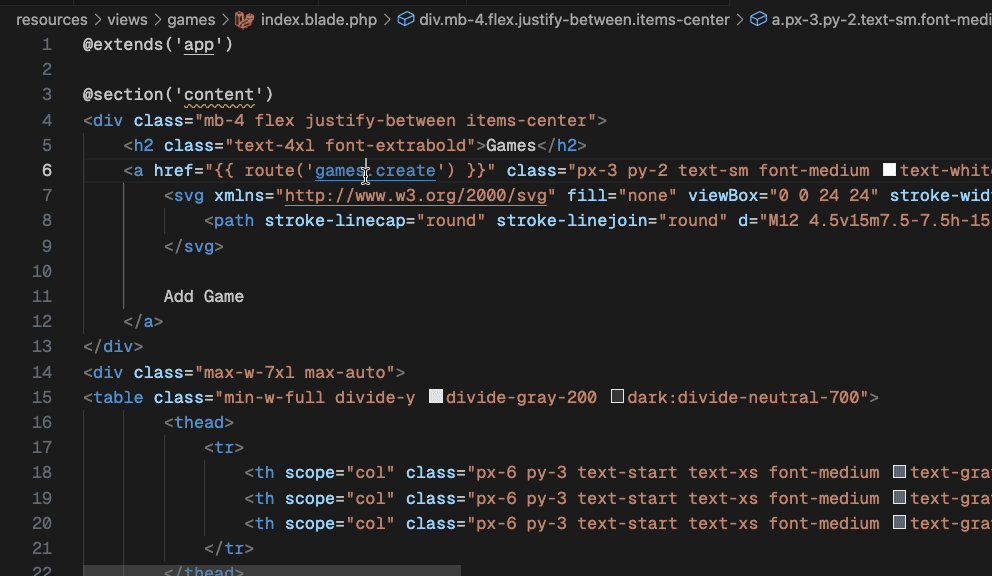
#Route
route('dashboard');
signedRoute('dashboard');
Redirect::route('dashboard');
Redirect::signedRoute('dashboard');
URL::route('dashboard');
URL::signedRoute('dashboard');
Route::middleware('auth');
redirect()->route('dashboard');
// etc- Auto-completion
- Links directly to route definition
- Warns when route not found
- Hoverable
#Middleware
Route::middleware('auth');
Route::middleware(['auth', 'web']);
Route::withoutMiddleware('auth');
// etc- Auto-completion
- Links directly to middleware handling
- Warns when middleware not found
- Hoverable
#Translation
trans('auth.failed');
__('auth.failed');
Lang::has('auth.failed');
Lang::get('auth.failed');
// etc- Auto-completion
- Links directly to translation
- Warns when translation not found
- Hoverable
- Parameter auto-completion
#Validation
Validator::validate($input, ['name' => 'required']); request()->validate(['name' => 'required']); request()->sometimes(['name' => 'required']); // etc
- Auto-completion for strings/arrays (not "|" just yet)
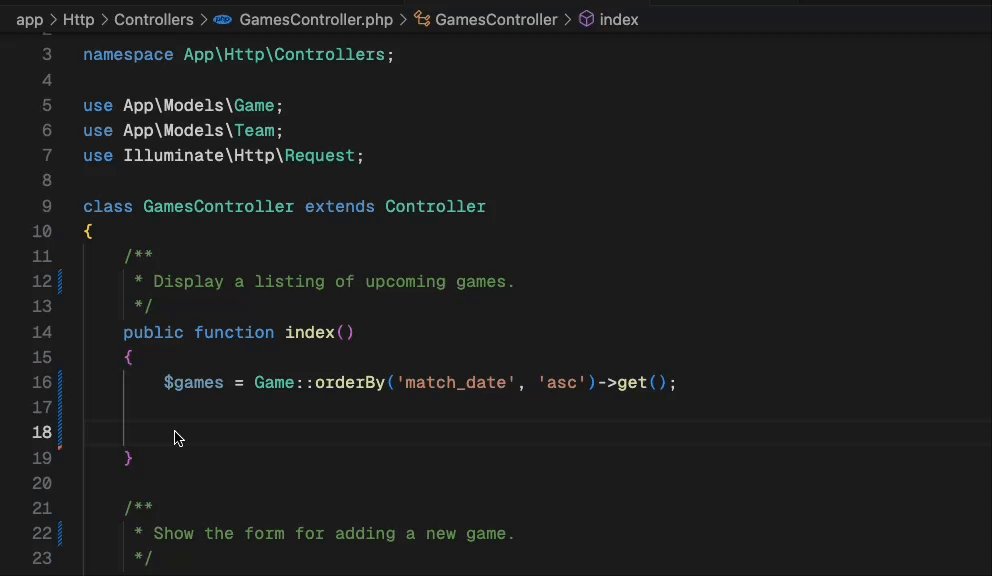
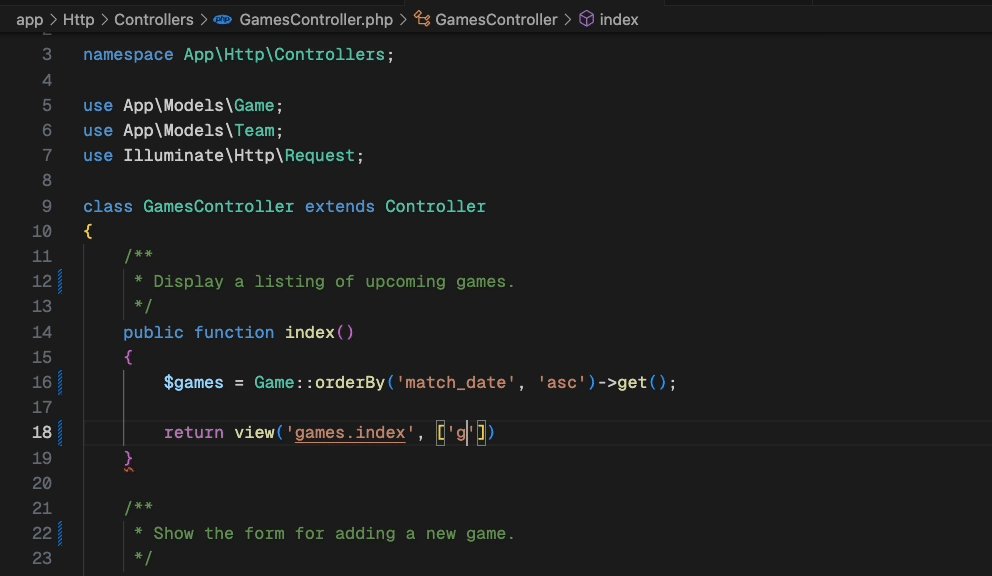
#View
view('dashboard');
Route::view('/', 'home');- Auto-completion
- Links directly to Blade view
- Warns when view not found, offers quick fixes:
- Create view
- Hoverable
#More on the roadmap
Some things that are on the roadmap are:
- Integration with VS Code test runner
- Livewire support
- Volt support
- Pint support
- Better autocompletion, linking, hovering, and diagnostics in Blade files
The extension is currently in Open Beta Testing. To provide feedback or report issues, follow the support instructionsprovided by the Laravel core team. Your input will help shape the future of this extension and make it the best-in-class Laravel VS Code extension.
Learn more about this extension on the marketplace and view the source code on Github.